 こんにちは。ライフスタイルデザイナーのYUMEです。
今回、運営しているサイトにGoogleアドセンスの追加機能、「関連コンテンツ」機能を導入したのでその設定方法をご紹介します!
こんにちは。ライフスタイルデザイナーのYUMEです。
今回、運営しているサイトにGoogleアドセンスの追加機能、「関連コンテンツ」機能を導入したのでその設定方法をご紹介します!
もくじ
アドセンスの関連コンテンツ機能とは?
先日アドセンスにログインした所、このような表示が出ていました。お客様のサイトを分析した結果、次の点で改善の余地があることがわかりました。 関連コンテンツでコンテンツを宣伝する 訪問者にサイト内の他のコンテンツを効果的にアピールできます。関連コンテンツとはよく記事の最後に「関連記事」として、同じサイト内の他の記事へ誘導する、アレのことです↓ [caption id="attachment_1042" align="aligncenter" width="450"]
 こんなやつ[/caption]
なぜアドセンス側がこんな提案をするかというと、
こんなやつ[/caption]
なぜアドセンス側がこんな提案をするかというと、
- サイトのPVや滞在時間が増える
- 関連コンテンツの紹介の間に広告をはさめる ↓ その結果、広告の表示回数が増える
平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。また、サイトによっては、おすすめの関連コンテンツの間に広告を表示することができます。こうすることで、サイトの収益化をさらに促進できます。ということで、早速実装してみました。
関連コンテンツ設置の条件は?
ちなみにこの関連コンテンツ、設置できるには条件があるみたいです。 ①トラフィックとページ数が最低要件を満たしている →関連コンテンツを設置できる ②トラフィックとページ数がかなりある →関連コンテンツに広告を設置できる 関連コンテンツを設置できても、その中に広告を設置するにはまた別の条件があるのですが、アドセンス上にはこの条件は明確に記載されていません。 ちなみに今回私が設置OKになったアフィリエイトサイトは、月によりますが大体月間250万〜350万PV位。 他に関連コンテンツを使えるようになった!との記事を書いている方のブログをみていると、月間40万PVという方もいるし、すごい少ないのにOKになるなんて…と言っている方もいますので、月10万PV位で②の広告表示が解禁になるんじゃないかな〜なんて思っています。アドセンスの関連コンテンツ設定方法
新しい広告ユニットを作成する
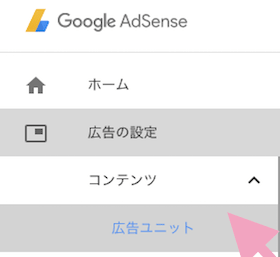
 まずアドセンスにログインしたら、左上の三本線をクリックして「広告の設定」→「広告ユニット」の順にクリックします。
広告ユニットのページから「新しい広告ユニット」をクリックすると、作成する広告ユニットの種類を聞かれるので、「関連コンテンツ」を選択します。
そうすると、関連コンテンツのサンプルを見ながら各種設定ができるページへと移動します。
まずアドセンスにログインしたら、左上の三本線をクリックして「広告の設定」→「広告ユニット」の順にクリックします。
広告ユニットのページから「新しい広告ユニット」をクリックすると、作成する広告ユニットの種類を聞かれるので、「関連コンテンツ」を選択します。
そうすると、関連コンテンツのサンプルを見ながら各種設定ができるページへと移動します。
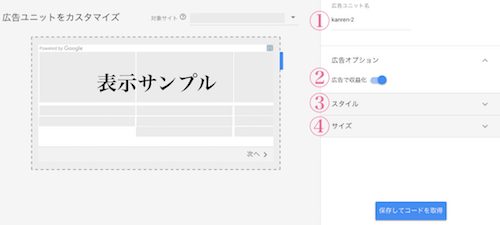
 ここでは下記のように設定します。
ここでは下記のように設定します。
①広告ユニット名…なんでもOKです
②広告オプション…選択できる人はONにしておきましょう
③スタイル…大した設定ができないで無視
(細かい設定がしたい場合はユニット設置後にCSSで行う)
④サイズ…レスポンシブを選択
上記の設定が完了したら、「保存してコードを取得」をクリックします。
関連コンテンツの広告コードを貼り付ける
続いて作成した関連コンテンツのコードをサイト内の適切な箇所に貼り付けます。 Googleが推奨しているのは記事のすぐ下かサイドバー。 今回は記事下に表示させたいと思いますがこれ、HTMLがわからない人だと、一体どこのファイルのどの場所に貼り付けたら記事の下になるのか迷ってしまいますよね。
今回は記事下に表示させたいと思いますがこれ、HTMLがわからない人だと、一体どこのファイルのどの場所に貼り付けたら記事の下になるのか迷ってしまいますよね。
記事下に関連コンテンツを表示させる場合
まずWordpressの管理画面から、外観→テーマの編集をクリックします。 関連コンテンツを導入したいのは、各投稿ページですので「single.php」を選択します。 これはテンプレートによって変わるのですが、その中に<?php the_content(); ?>と書かれている部分が、投稿ページの記事の部分ですので、その直後に入れると記事下に関連コンテンツが表示されます。 ※バックアップを取っておいてくださいね!関連コンテンツの設定完了
ということでサイトを確認すると… あれ!?表示されてないww どうやら少し時間が経たない正確に表示がされないらしく、10分くらいするとこのように無事表示されました。 それにしても結構広告の割合が多いなぁ。
そしてデザインがダサい!!ということで後でCSSでカスタマイズしました。
それにしても結構広告の割合が多いなぁ。
そしてデザインがダサい!!ということで後でCSSでカスタマイズしました。