URLが表示されるだけで全然目立たない! 画像付でリンクをシェアできればクリック率も上がりそうなのに…とお悩みの方、こちらの記事で簡単にできる設定方法を解説しています。 WordPressであればOGPのmetaタグをソースに書き込む、といった面倒な設定は必要なく、誰もが使っているプラグインソフト「All in One SEO Pack」を使って簡単に実装することができます。
もくじ
SNSに画像付でリンクをシェアしたい!
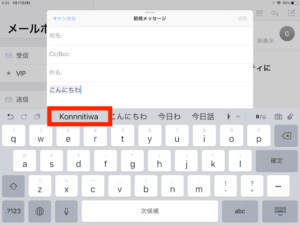
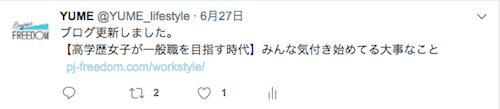
WordPressでサイトを運営していると、アクセスを見込んで記事のリンクをTwitterやFacebookなどのSNSにシェアする機会は多いですよね。 でもせっかくシェアしたリンクがこんな感じでURLだけだと、タイムラインの中で全く目立たないのでクリックしてもらえる確率は低そうです。 それをこのような感じで、画像付のフォーマットでシェアできる方法を解説します。
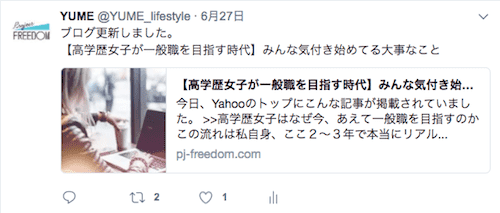
それをこのような感じで、画像付のフォーマットでシェアできる方法を解説します。

補足情報:OGPについて
FacebookやTwitterなどのSNSでページのリンクをシェアするときに、そのページの記事タイトルやURL、ディスクリプション(説明文)、さらにはページの画像といった情報をSNS側に伝えて、意図したとおりに表示させる仕組みのことをOGPといいます。 ※OGPとはOpen Graph Protocolの略称。 この仕組みを機能させるために、HTMLの中に必要なメタタグを埋め込む必要があるのですが、All in One SEO Packを使うことで、ソースコードをいじらなくても自動的に必要なメタタグをHTML内に埋め込んでくれる、というわけです。All in One SEO Packでの設定方法
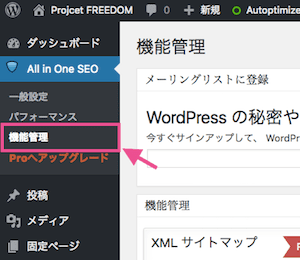
1.All in One SEO Packのタブをクリックし、その下の「機能管理」をクリックする こんなところに機能管理なんて項目があるの知らなかったww —————————————–
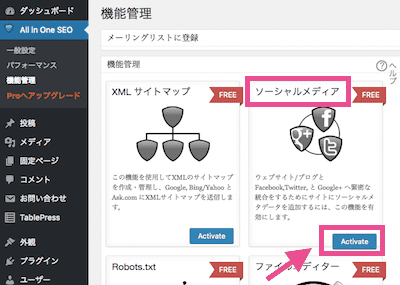
2.ソーシャルメディアの「Activate」ボタンをクリックする
「Activate」というボタンをクリックして「Deactivate」にボタン名が変わればOKです。
—————————————–
2.ソーシャルメディアの「Activate」ボタンをクリックする
「Activate」というボタンをクリックして「Deactivate」にボタン名が変わればOKです。
 —————————————–
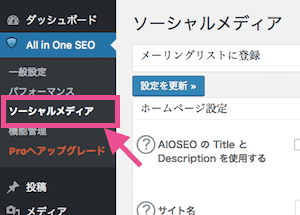
3.ソーシャルメディアという新たなタブが現れるのでそれをクリック
ここから一つづつ必要事項を設定していきます。
—————————————–
3.ソーシャルメディアという新たなタブが現れるのでそれをクリック
ここから一つづつ必要事項を設定していきます。
 —————————————–
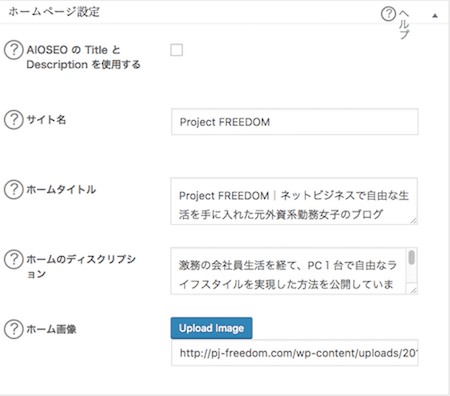
4.ホームページ設定
ホームページ設定では、ウェブサイトのトップページがシェアされた時に表示させたい要素を設定します。
—————————————–
4.ホームページ設定
ホームページ設定では、ウェブサイトのトップページがシェアされた時に表示させたい要素を設定します。
 All in One SEO Packを設定した時に、サイト名やディスクリプションなどを設定しましたが、その要素と同じで良ければ一番上にチェックをいれ、異なるものにしたければ下の項目に必要事項を記入します。
All in One SEO Packを設定した時に、サイト名やディスクリプションなどを設定しましたが、その要素と同じで良ければ一番上にチェックをいれ、異なるものにしたければ下の項目に必要事項を記入します。
・サイト名:サイトの名前を記入します。 ※Facebook/Twitter共に現仕様では表示されません。 ・ホームタイトル:トップページのタイトルを記入します。 サイト名と何が違うねん!と思われる方は下記のシェア画像を参照してください。 ・ホームのディスクリプション:サイトの概要を簡潔にまとめた説明文。 ・ホーム画像:サイトロゴなど。「メディア」からアップロードして、画像のURLを貼り付けます。こちらがFacebookでのシェア画像。
 —————————————–
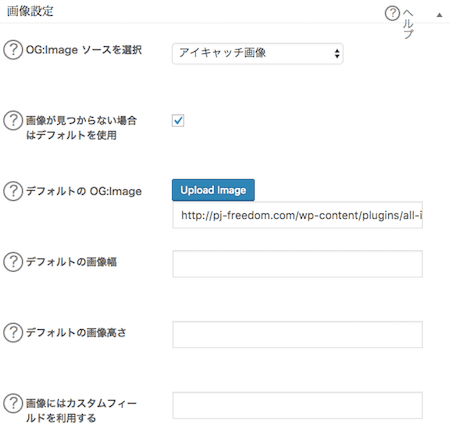
5.画像設定
ここでは各記事ページをシェアしたときに表示される画像について設定します。
—————————————–
5.画像設定
ここでは各記事ページをシェアしたときに表示される画像について設定します。

・OG:Image ソースを選択:アイキャッチ画像を選択するのが一般的です。 ・画像が見つからない場合はデフォルトを使用:これにチェックを入れておくと、アイキャッチ画像が無かったときに使用する画像を決めておくことができます。 ・デフォルトの OG:Image:アイキャッチ画像が無かったときに使用する画像を指定します。ホーム画像と同様で良いと思います。それ以降の項目は特に設定する必要はありません。 —————————————– 6.ソーシャルプロフィールリンク これは会社やあなたの個人名を検索したときに、検索結果の右側に使用されるデータです。 よく芸能人とか大きな企業を検索すると表示されると思いますが、我々が特に設定する必要はありません。 —————————————– 7.Facebook設定

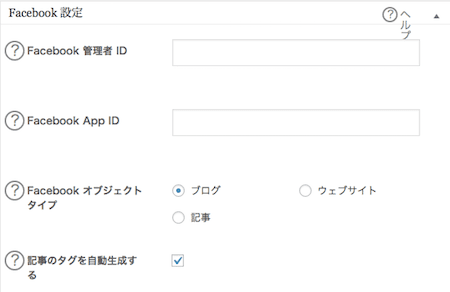
・Facebook管理者ID・Facebook APP ID:これは特に記入しなくても良いのですが、IDを入力しておくとFacebookのアクセスツールと連携することができます。 ・Facebookオブジェクトタイプ:あなたのサイトに当てはまるものを選びます。 ・以降の項目はデフォルト設定のままでよいでしょう—————————————– 8.Twitter設定

・デフォルトTwitterカード:ツイッターでリンクがシェアされた時に、どのような表示にしたいか以下の2種類のカードから選択できます。上が「要約」、下が「要約の大きな画像」になります。
・Twitterサイト:ツイッターのIDを@から入力します(例)@YUME_lifestyle ・Twitterドメイン:http://を除いたサイトのドメインを入力します(例)pj-freedom.com ※こちらは特に設定しなくても問題ないようです。